Tutorial untuk membuat buttons dari nol nanti gue post di post terpisah yaa... Sekalian gue mau ngajarin buat install Pattern di photoshop. Cara membuat pattern sederhana yang garis-garis warna-warni udah pernah gue post sebelumnya.. Bisa dicek di sidebar.
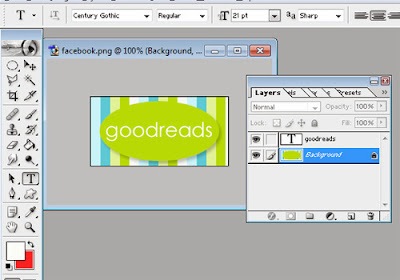
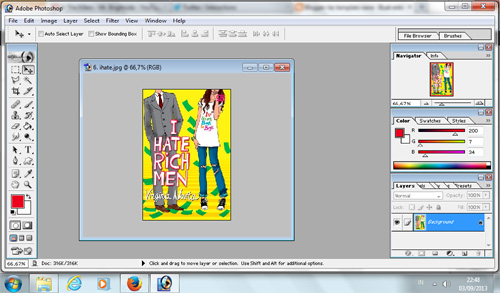
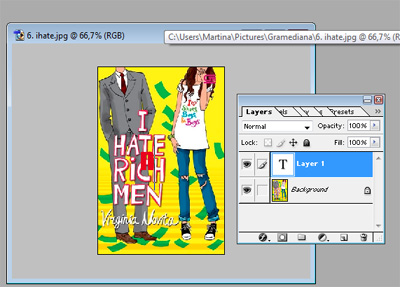
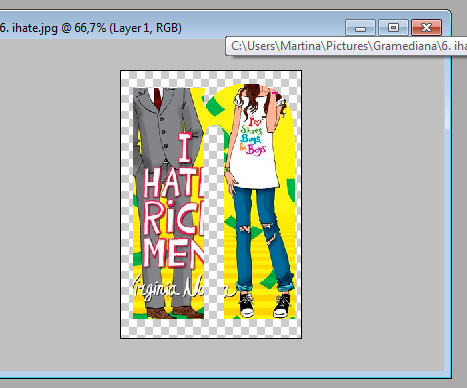
1. Dari file-file yang kukasih waktu itu, kan ada folder Jpg buttons yang sudah ada tulisannya. Misalnya aja, di punya Mbak Dewi ada yang tulisannya "Facebook". Nah, buka salah satu gambar itu di Photoshop : File >> Open >> pilih file gambarnya.
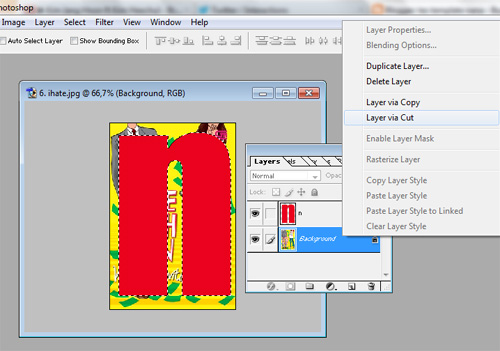
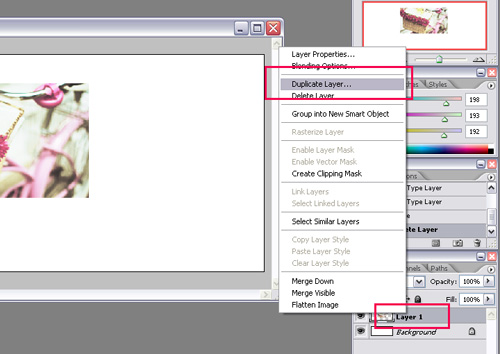
2. Setelah gambarnya terbuka, di kotak Layer, pencet pilihan "Create a new layer" lalu pindahkan layer yang aktif ke Layer 1
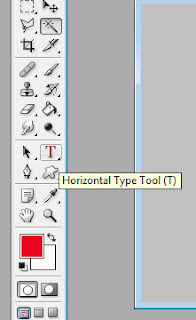
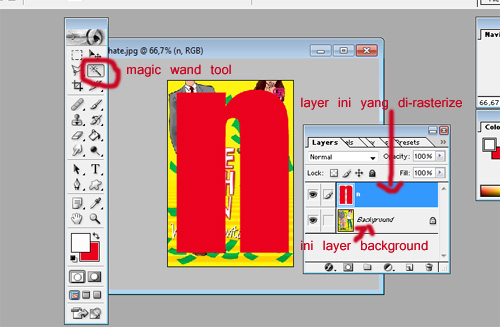
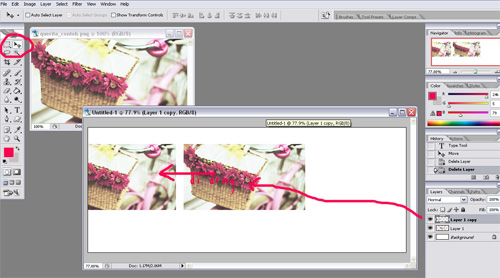
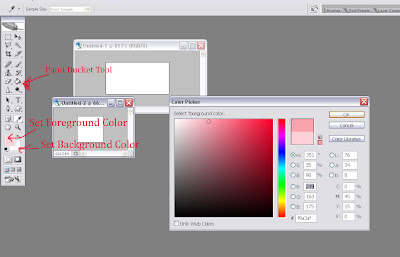
3. Intinya, kita akan membuat tulisan "facebook" hilang dan menggantinya dengan tulisan lain, misalnya "goodreads", "path", dan sebagainya. Nah.. Sekarang, di Layer 1 tadi, mari kita pilih tool "Eyedropper tool". Ini tool fungsinya untuk mengcopy warna.Setelah pilih tool tersebut, klik di warna hijau yang elips itu.. Nanti "Foreground Colour"-nya jadi --untuk contoh ini-- hijau juga.
 |
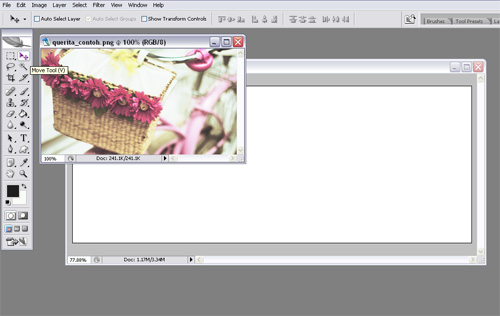
| Itu yang gambar pipet namanya "Eyedropper Tool". |
 |
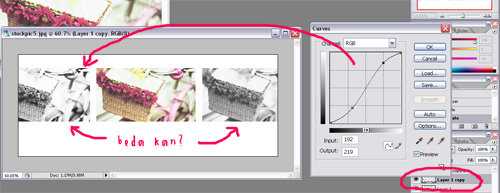
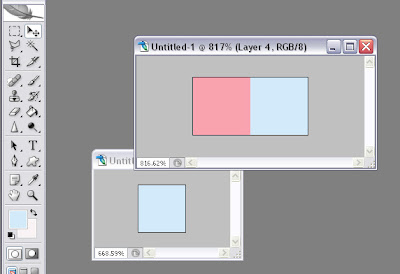
| Sama kan kaya dasarnya buttons warnanya? |
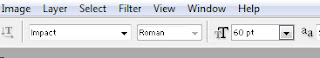
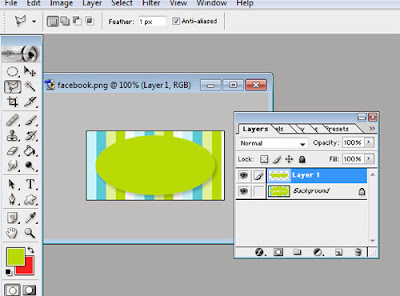
4. Nah, dengan warna tadi, masih di Layer 1, kita pilih "Polygonal Lasso Tool". Ini ada di kotak kiri, bagian dari "lasso Tool" yang merupakan tools baris kiri kedua dari atas. Klik kanan di "Lasso Tool" nanti ada pilihan "Polygonal Lasso Tool". Untuk feather-nya (di atas.. lihat gambar) pilih 1 px aja, karena kalau 0 px takutnya kelihatan banget nanti timpaan warnanya.
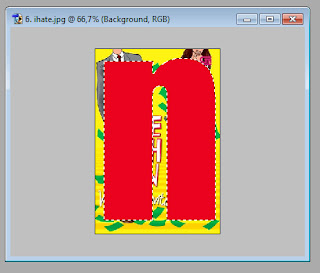
5. Sekarang, dengan hati-hati, klik-klik daerah di sekitar tulisan "facebook", dari titik awal sampai akhir. nanti tempat-tempat yang kamu klik-klik akan berubah jadi garis putus-putus. Setelah itu, pilih "paint bucket tool" dan klik daerah di dalam garis putus-putus itu. Jadi deh tulisan "facebook"-nya ketutup warna hijau. Setelah itu, klik "Polygonal Lasso Tool" lagi dan di atas gambarnya, klik kanan, pilih "deselect". Ini akan menghilangkan garis putus-putus-nya.
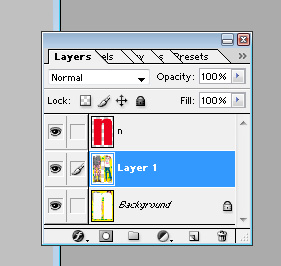
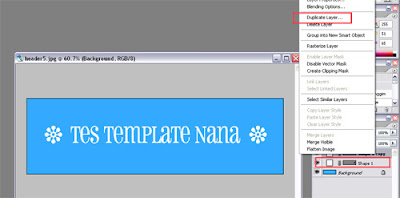
Pencet Ctrl + Shift + e untuk menyatukan layer 1 dan background.
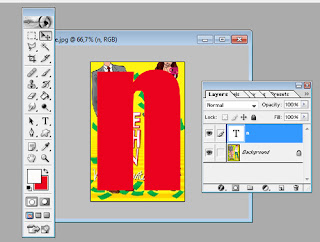
 |
| ini tampilannya sebelum layer disatukan dengan Shift + Ctrl +E |
6. Kamu bisa save dulu file ini sehingga nanti bisa jadi template untuk buttons lain yang ingin kamu tambahkan.
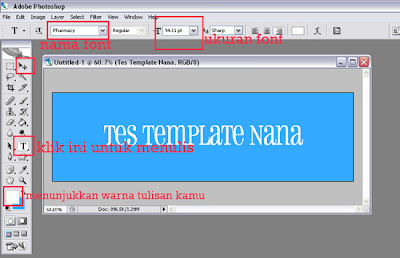
7. Untuk menambah tulisan baru, misalnya "goodreads", untuk Mbak Dewi punya, font yang aku pakai adalah font standart, Century Gothic. Warna putih biasa. Kalau punya Sulis aku lupa pakai font apa. Cara nambah tulisan, pilih tool "Horizontal Type Tool" dan ubah Foreground Colour jadi putih (#ffffff) lalu klik di tengah elips hijaunya dan ketik "goodreads". Jika ukuran font terlalu kecil atau besar, tekan Ctrl + T. Nanti di sekitar tulisan muncul kotak bergaris hitam, tempatkan kursor di sudut atas atau bawah kotak, lalu tekan shift sambil drag kursor. Untuk memindahkan, cukup drag bagian tengah kotak.
8. Save, selesai deh!
Ada kesulitan?